LLM superlinter
for code reviews
LLM superlinter
for code reviews
Get AI-driven, contextual feedback that adapts to your code.
Automatically scan pull requests, catch issues, and fix bugs. Supports all languages.
Get AI-driven, contextual feedback that adapts to your code.
Automatically scan pull requests, catch issues, and fix bugs. Supports all languages.


Trusted by engineers from …





















And many more …
Why Trag?
High speed of engineering, with the same level of confidence.
Automated code review
Automatically runs checks to keep your code clean.
AI pull request review
Scans your pull requests, flags problems, and leaves comments.
Code checker
Checks your code across multiple languages, helps you catch & fix bugs faster.
Get started now
Get started now
Why Trag?
High speed of engineering, with the same level of confidence.
Automated code review
Automatically runs checks to keep your code clean.
AI pull request review
Scans your pull requests, flags problems, and leaves comments.
Code checker
Checks your code across multiple languages, helps you catch & fix bugs faster.
Get started now
Get started now
Why Trag?
High speed of engineering, with the same level of confidence.
Automated code review
Automatically runs checks to keep your code clean.
AI pull request review
Scans your pull requests, flags problems, and leaves comments.
Code checker
Checks your code across multiple languages, helps you catch & fix bugs faster.
Get started now
Get started now
Built for developers
Built for developers
Our AI code reviewer gives instant feedback to save you time and effort.
Catch unwanted prompts or logic errors early on and fix them on the spot.
Our AI code reviewer gives instant feedback to save you time and effort. Catch unwanted prompts or logic errors early on and fix them on the spot.
Customized rule-based reviews
Customized rule-based reviews
—
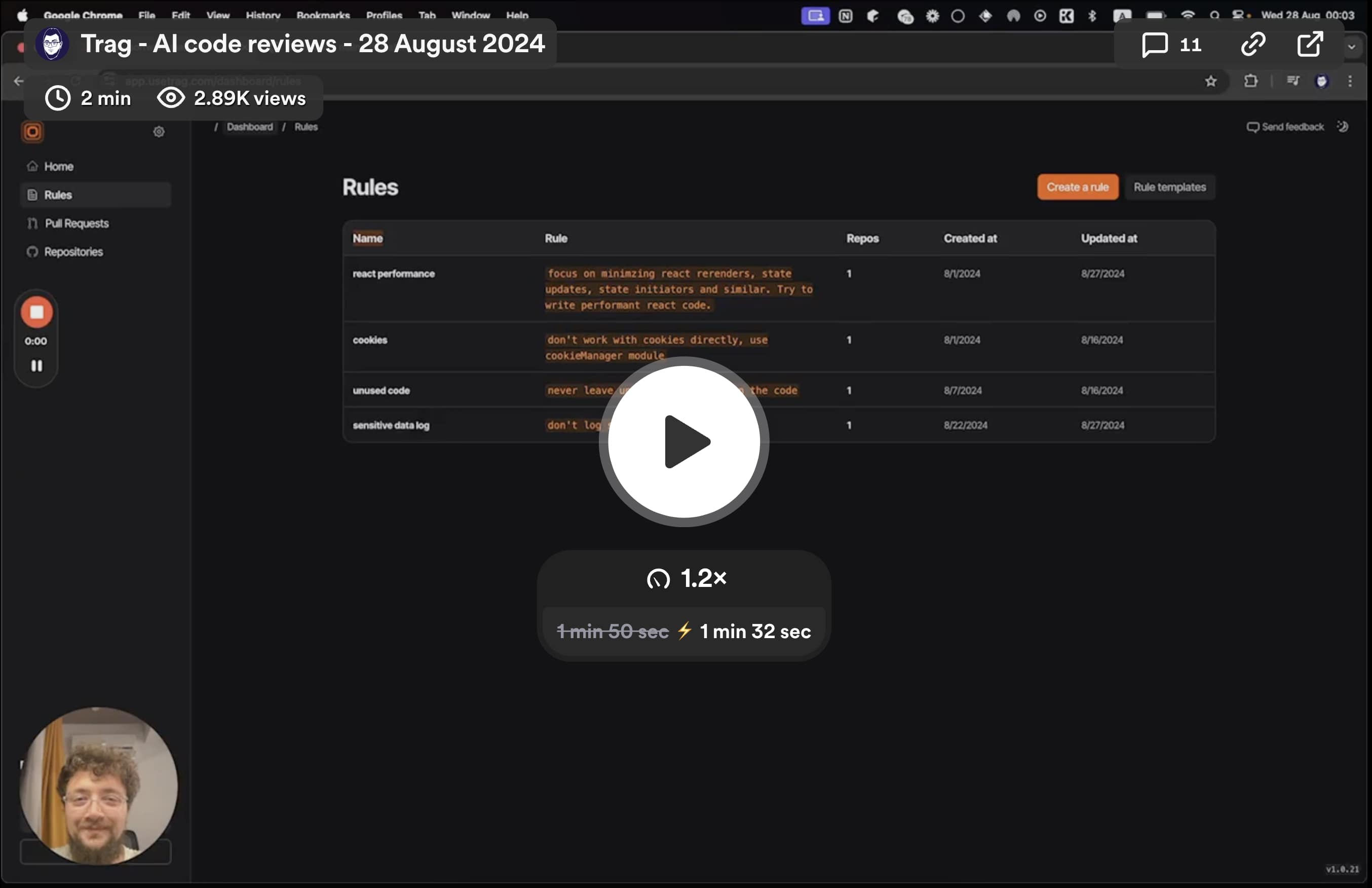
Instead of relying on pre-set, one-size-fits-all reviews, you can build your criteria in plain language and our AI applies them across your projects. See rules example here.
Team collaboration
Team collaboration
—
Invite your team members, work together in the same repo and collaborate on creating custom rules.
Invite your team members, work together in the same repo and collaborate on creating custom rules.
Language-agnostic support
Language-agnostic support
—
Forget about swapping tools or setups when working across different programming languages, Trag can work with any language.
Forget about swapping tools or setups when working across different programming languages, Trag can work with any language.
PR integration
PR integration
—
Our tool integrates with GitHub, GitLab, and other pull request systems. Once you submit a pull request, it automatically reviews the code, flags issues, and leaves comments.
Our tool integrates with GitHub, GitLab, and other pull request systems. Once you submit a pull request, it automatically reviews the code, flags issues, and leaves comments.
Real-time feedback via CLI
Real-time feedback via CLI
—
With real-time feedback right in the CLI, you can address issues on the spot by running code analysis directly from the terminal. Find and fix the bottlenecks, stay on track.
With real-time feedback right in the CLI, you can address issues on the spot by running code analysis directly from the terminal. Find and fix the bottlenecks, stay on track.
Context-aware analysis
Context-aware analysis
—
Our code reviewer understands the context behind your code and gives suggestions that actually make sense for your project, whether you're using custom rules or working with a complex codebase.
Our code reviewer understands the context behind your code and gives suggestions that actually make sense for your project, whether you're using custom rules or working with a complex codebase.
Integrations

Github

GitLab

Bitbucket

Azure devops
coming soon
Integrations

Github

GitLab

Bitbucket

Azure devops
coming soon
Integrations

Github

GitLab

Bitbucket

Azure devops
coming soon
How our AI code reviewer works
Install GitHub/GitLab application and that's pretty much it.
Step 1
Connect your code repository
Link Trag to your repository to give it access to your code. AI will start tracking and analyzing your codebase.
Step 2
Define custom patterns
Create custom rules or pick from templates and our code reviewer will run
these checks automatically.
Step 3
Open a pull request
Submit your pull request and the tool will review your code, flag errors, and recommend fixes.
Try for free
Try for free
How our AI code reviewer works
Install GitHub/GitLab application and that's pretty much it.
Step 1
Connect your code repository
Link Trag to your repository to give it access to your code. AI will start tracking and analyzing your codebase.
Step 2
Define custom patterns
Create custom rules or pick from templates and our code reviewer will run
these checks automatically.
Step 3
Open a pull request
Submit your pull request and the tool will review your code, flag errors, and recommend fixes.
Try for free
Try for free
How our AI code reviewer works
Install GitHub/GitLab application and that's pretty much it.
Step 1
Connect your code repository
Link Trag to your repository to give it access to your code. AI will start tracking and analyzing your codebase.
Step 2
Define custom patterns
Create custom rules or pick from templates and our code reviewer will run
these checks automatically.
Step 3
Open a pull request
Submit your pull request and the tool will review your code, flag errors, and recommend fixes.
Try for free
Try for free
Trag can lint patterns
Trag can lint patterns
Describe your pattern in plain English. It can be high-level or specific and context-aware, like:
Describe your pattern in plain English. It can be high-level or specific and context-aware, like:
High level patterns
High level patterns
Ensure we are not logging sensitive data.
Ensure we are not logging sensitive data.
Follow DRY principles.
Follow DRY principles.
Context aware patterns
Context aware patterns
Make sure to wrap any API calls, with module X to handle errors with Y error handling.
Make sure to wrap any API calls, with module X to handle errors with Y error handling.
While working with the A make sure to do B and C.
While working with the A make sure to do B and C.
Some pattern examples
Some pattern examples
A pattern in Trag defines a specific rule for code structure or behavior, for example:
A pattern in Trag defines a specific rule for code structure or behavior, for example:




Create
Pattern
Ensure that complex forms using NgRx only dispatch actions to update the store when form values actually change.
import { Component } from '@angular/core';
import { Store } from '@ngrx/store';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-profile-form',
templateUrl: './profile-form.component.html',
})
export class ProfileFormComponent {
profileForm = new FormGroup({
firstName: new FormControl(''),
lastName: new FormControl(''),
});
constructor(private store: Store) {}
onSubmit() {
this.store.dispatch(updateProfile({ profile: this.profileForm.value }));
}
}Trag comment
The dispatch is done every time, regardless of whether the form values have changed, maybe revisit this part and make sure this is intended.




Pattern
Ensure that complex forms using NgRx only dispatch actions to update the store when form values actually change.
import { Component } from '@angular/core';
import { Store } from '@ngrx/store';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-profile-form',
templateUrl: './profile-form.component.html',
})
export class ProfileFormComponent {
profileForm = new FormGroup({
firstName: new FormControl(''),
lastName: new FormControl(''),
});
constructor(private store: Store) {}
onSubmit() {
this.store.dispatch(updateProfile({ profile: this.profileForm.value }));
}
}Trag comment
The dispatch is done every time, regardless of whether the form values have changed, maybe revisit this part and make sure this is intended.
Try for free
Try for free

reviews, fast.
Don’t compromise accuracy. Trag handles the review,
so you can focus on coding.
Start a free trial
No card required
Chat with a founder
made easy
peasy.
Let Trag enforce your coding standards while you focus on writing better code.
Start a free trial
No card required
Chat with a founder

reviews, fast.
Don’t compromise accuracy. Trag handles the review,
so you can focus on coding.
Start a free trial
No card required
Chat with a founder